The Everest Forms Email Templates Add-on allows you to create different email templates that you can use to send emails to your users. The templates can be created from scratch or you can simply get started with the available templates. You can customize the templates completely as per your requirement.
Installation #
- Firstly, you need to purchase the Everest Forms Pro plugin.
- After the successful purchase, you will get the plugin zip file under your WPEverest account page.
- Now, you can download the Everest Forms Pro plugin and Email Templates addon from there.
- Through your WordPress Dashboard, visit Plugins -> Add New -> Upload and then choose the downloaded zip file and then install and activate it.
- Now you are ready to use this add-on for your site.
Creating an Email Template #
Once you have completed the above tasks of installing and activating the plugin and add-on, You can move on to creating the templates.
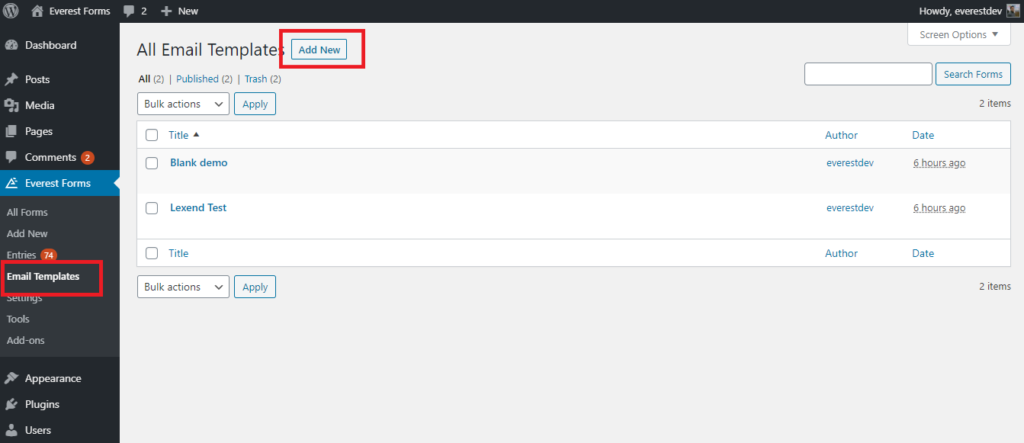
Go to the Everest Forms -> Email Templates from your Dashboard and then click on Add New. Here, you can either create an entirely new template or get started with an existing template.

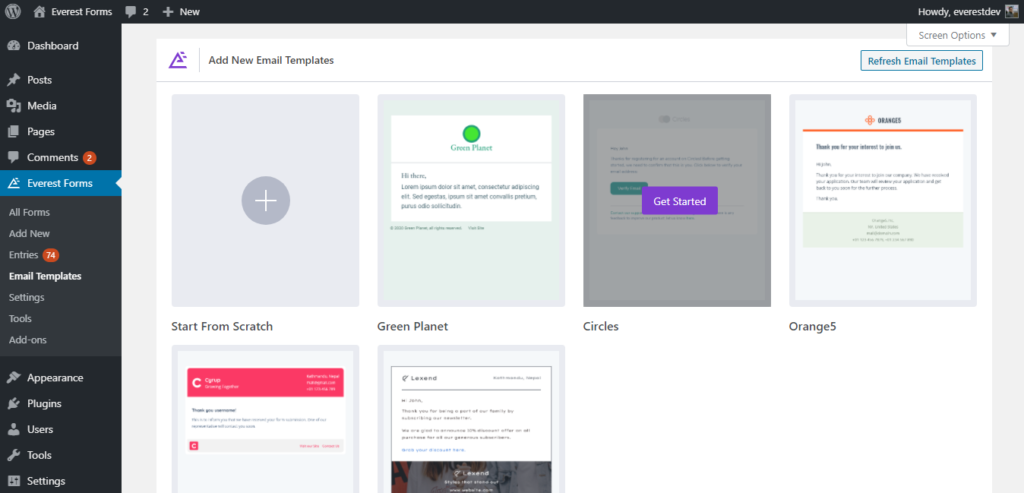
You will then be shown a page(see below) where either you can select from existing pre-made Email templates or Start from Scratch. However, in both cases, you can customize them as per your needs.

Click on the Email Template that you want to use, give it a name and then the next step will be to Customize the Selected Email Template.
Customizing the Email Template #
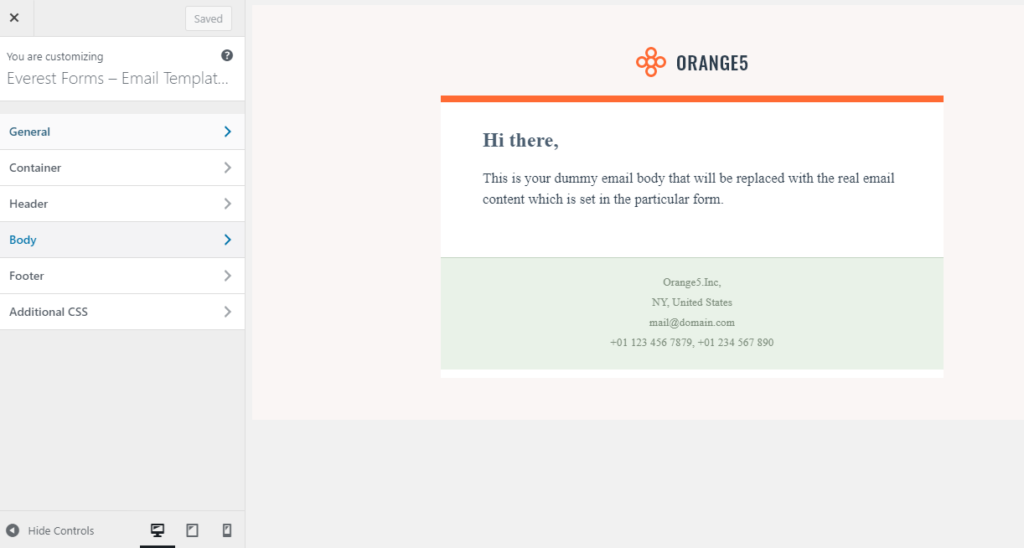
After you have selected the Email Template, you can customize almost every part of the template with the Customizing options.

You will see the customizing options on your left. I will briefly tell you about every available option.
1. General: The general option will let you customize the typography and color of the selected email template. You can choose between different fonts, adjust the font size and line-height for different headings and the body text. And in the Colors option, you can choose different colors for different headings and body text.
2. Container: The container option will let you customize both the Inside and Outside area of the email template container. You can add a background color to your email template and adjust the spacing. It will also let you add a background image or color to the email template.
3. Header: The Header option will allow you to play with three things of the header part of email template. You can customize the logo, the header content, and the Layout/Styling of the logo and content.
4. Body: The Body option will allow you to customize the body section of the email template. You can customize 3 different aspect of the body section which is, typography, colors and styles. You can set particular background colors and select a different font size for the body text.
5. Footer: The footer option will let you customize the footer part of the email template. You can customize the Primary Footer of the template and also add a Footer Copyright text and then customize it.
6. Additional CSS: As the name suggests itself, Additional CSS can be used to to add your own CSS codes to customize the way you want.
Using the Email Template #
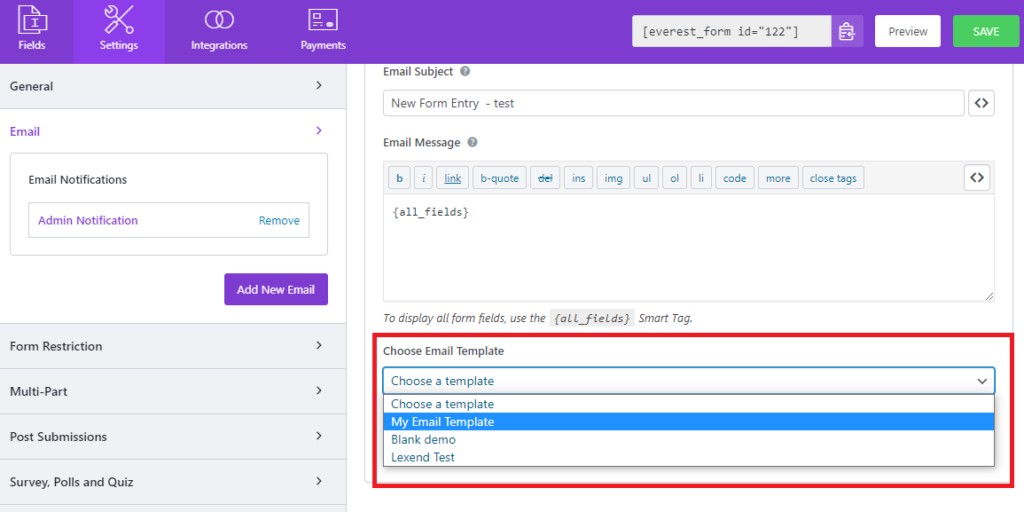
Finally, after selecting the template and customizing it, the template is ready to use, and it’s straightforward to use it. For this, go to your Contact Form Email Settings, and Scroll to the bottom of it and you will find the option to choose the template.

Choose the email template that you made. Save the changes and that’s all. The received email will be wrapped in the email template that you selected. For example, I used a sample template and did very few customizations to demonstrate the feature, and below is the image of how the email was received.

I wonder this documentation was helpful for setting up the extension.




