There are two ways to display your newly added form on your website. You can either use the shortcode that is generated or use the icon added on the text editor.
To learn how to display your forms in both Classic Editor and Gutenberg follow the instructions below:
In the Classic Editor: #
Using ShortCode #

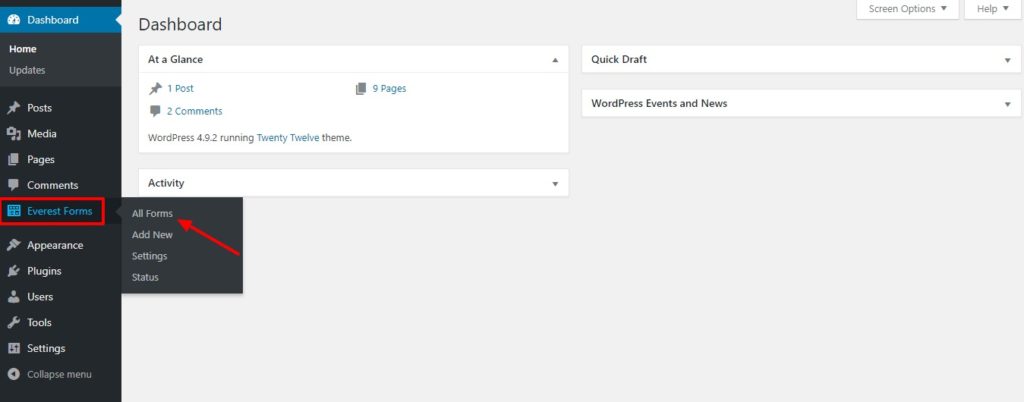
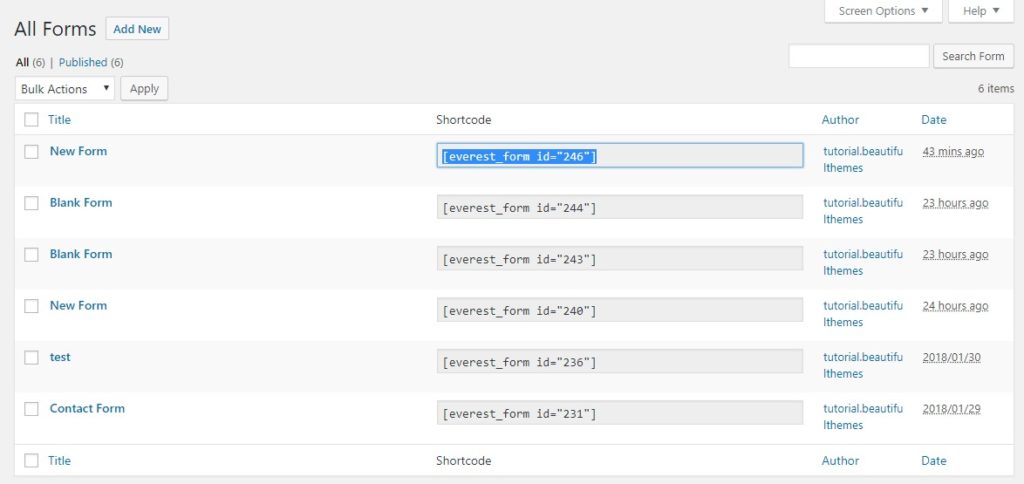
From your Dashboard, go to Everest Forms>>All Forms. There you will see the list of all the forms that you have created and the shortcode generated for each one.

Select and copy the shortcode. Now go to the option for Pages and select Add New.

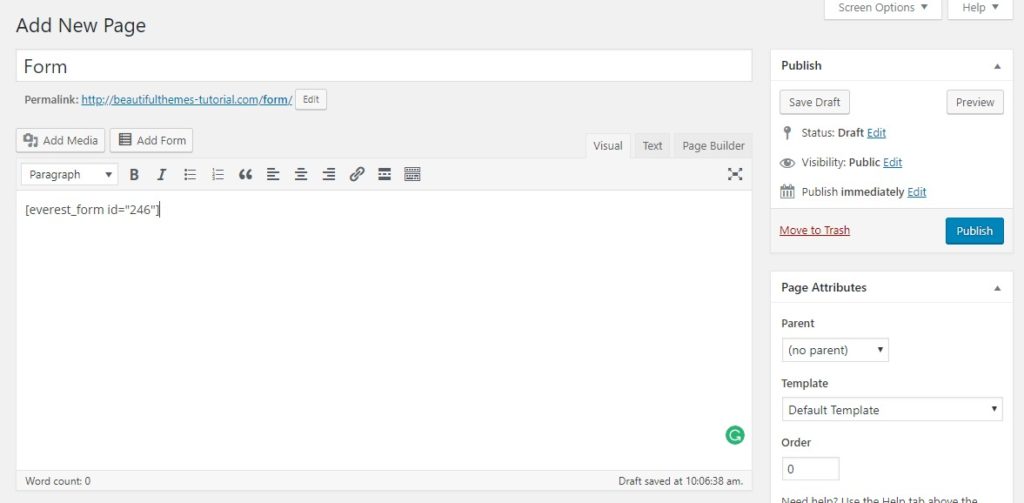
Paste the shortcode that you have copied on the new page. Save the Changes, and the new form will be displayed on your site.
Using the Button #

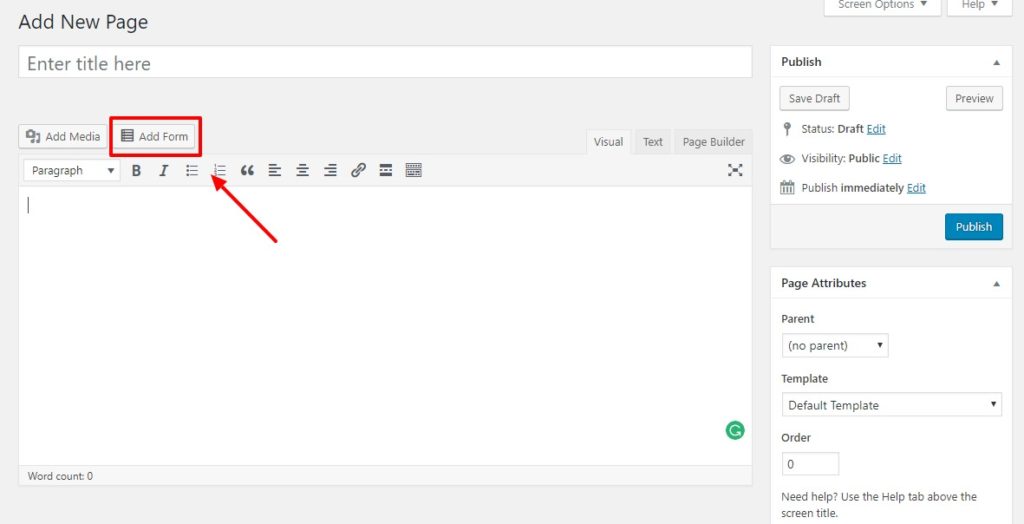
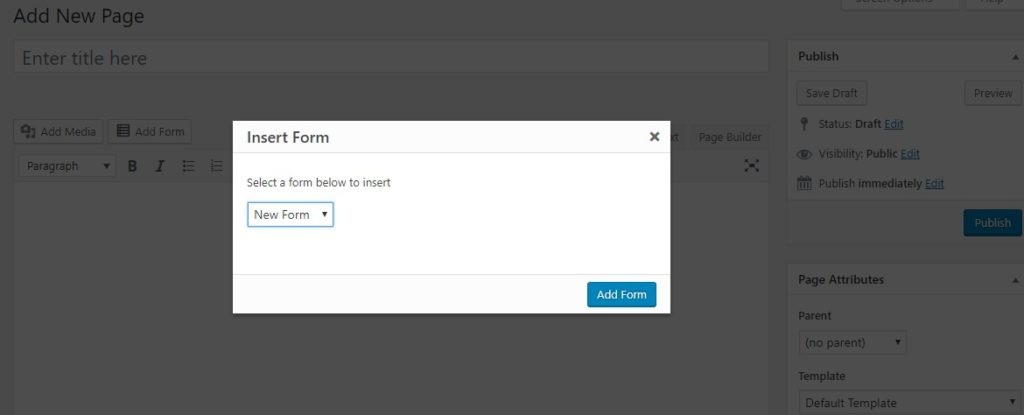
If you wish to use the newly added button instead of the shortcode, Simply go to the new page or a post option. There you will find the newly added icon/button to add forms, go ahead and click on it.

You can then go ahead and select the form that you want to include. Go ahead and Save the changes and Publish them once you are done.
In Gutenberg: #
In the Gutenberg editor, there are two ways to display the forms on your posts and pages.
Using Everest Forms Block #
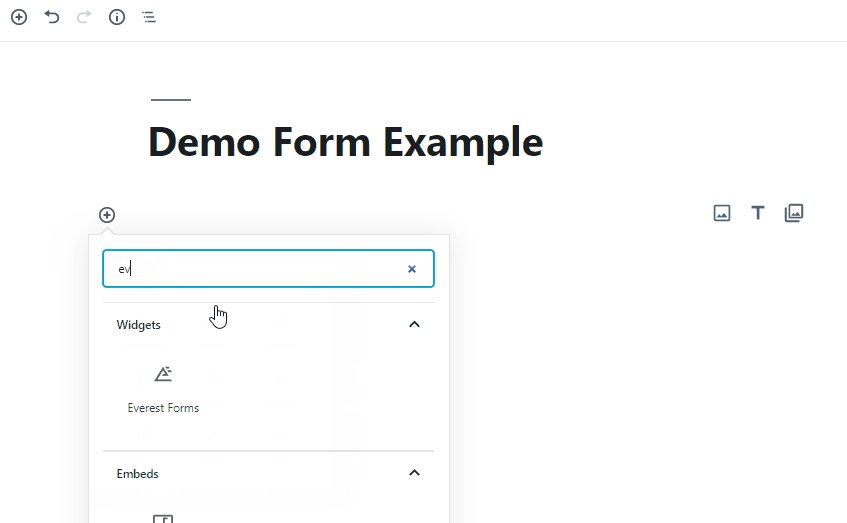
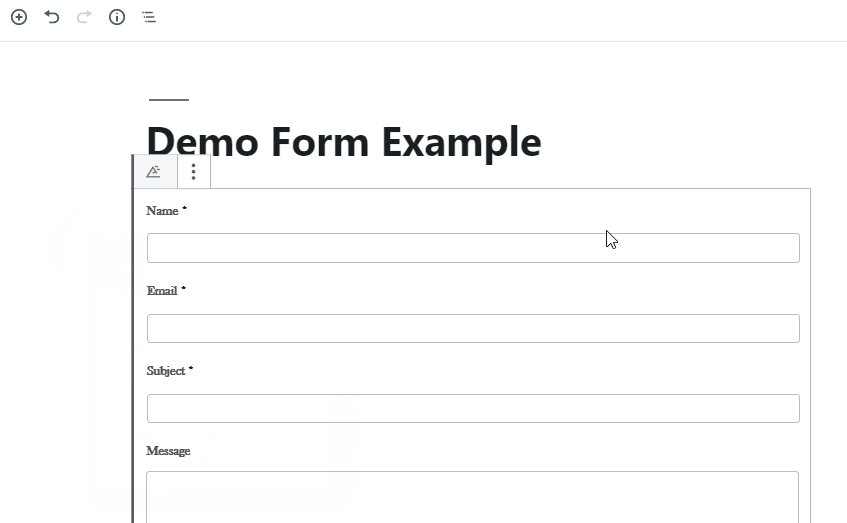
First, click on Pages>>New Page. Then, Click on the Add block icon and search for Everest Forms in the search bar. Click on the Everest Forms block that appears.

Display Form Title and Description #
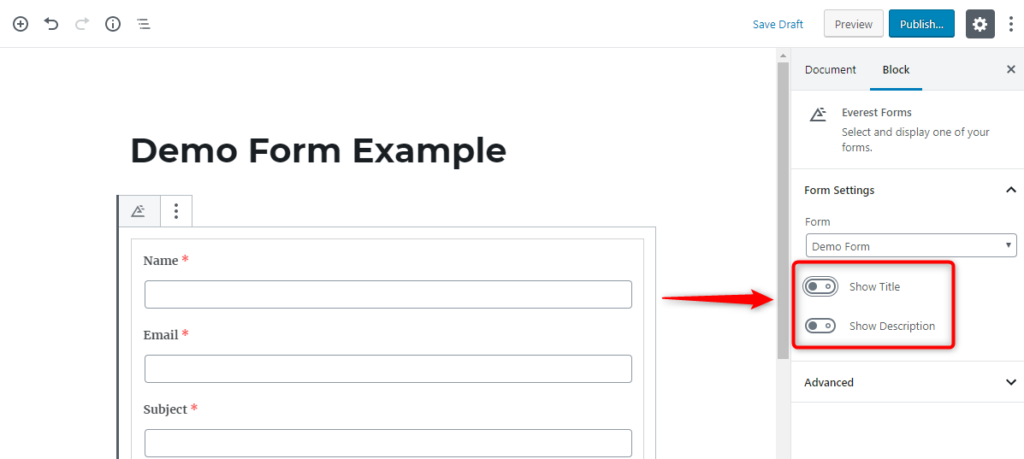
With the Everest Forms block editor, you can now choose to display the Title and a Description for your forms

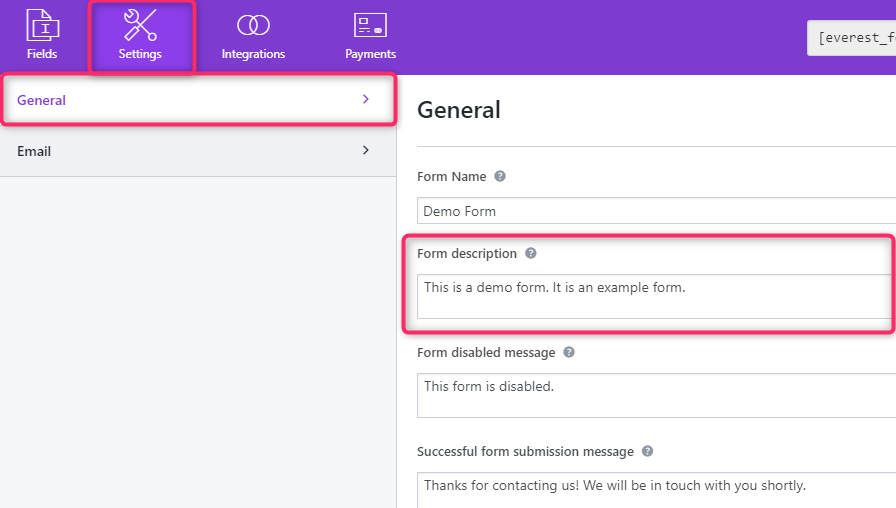
But first, you need to add a description for your Form. For this, go to Settings -> General and you can see the Form description option. You can type in your desired text for the description for your form.

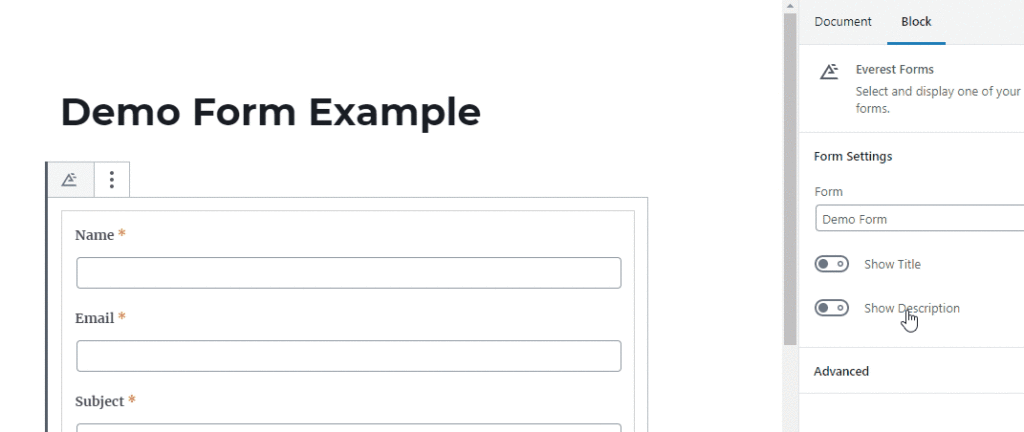
Now, you can enable the title and description on your Everest Forms block editor. The title and description will be shown in your form like this.

Using Shortcode #
Go to Everest Forms>>All Forms and Copy the Shortcode of the form you want to display.
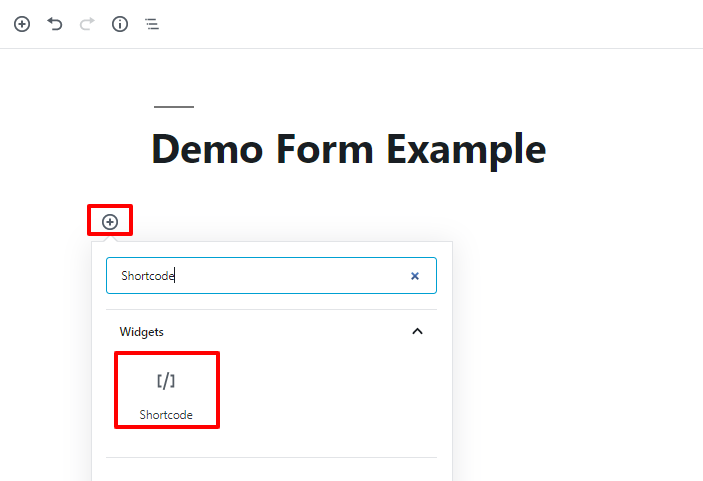
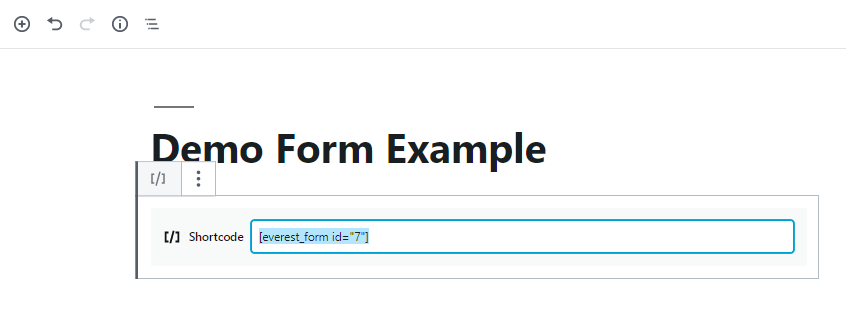
Then, in the Gutenberg editor, click on Add block icon and search for Shortcode on the search bar. Click on the Shortcode block.

Your form is displayed perfectly on the frontend but it won’t show in the editor.

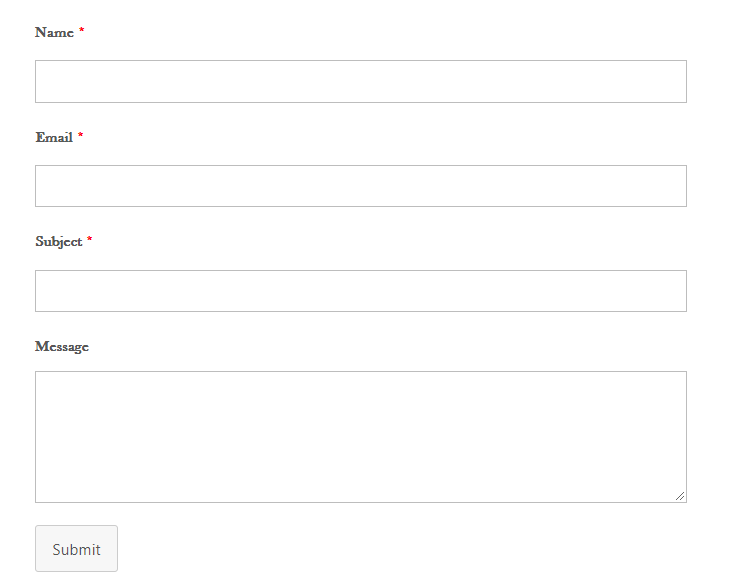
The form will look something like this on your site. You can customize and rearrange the elements based on your preference.

In Elementor #
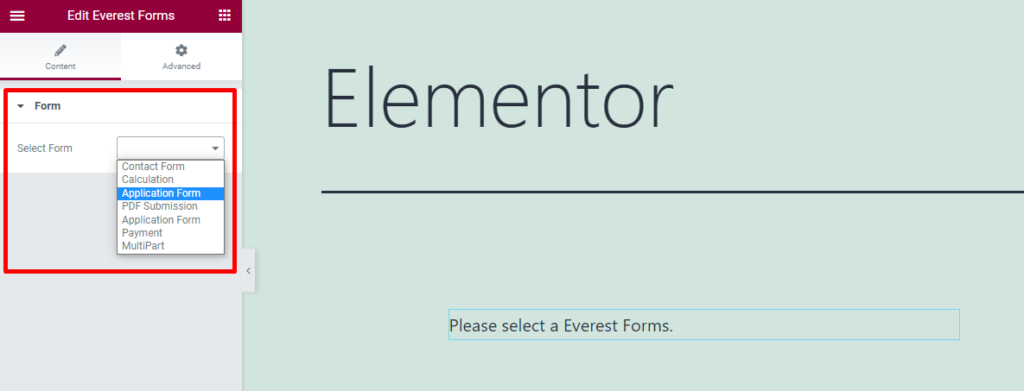
You can display the form in the Elementor pages using the available Everest Forms elements.
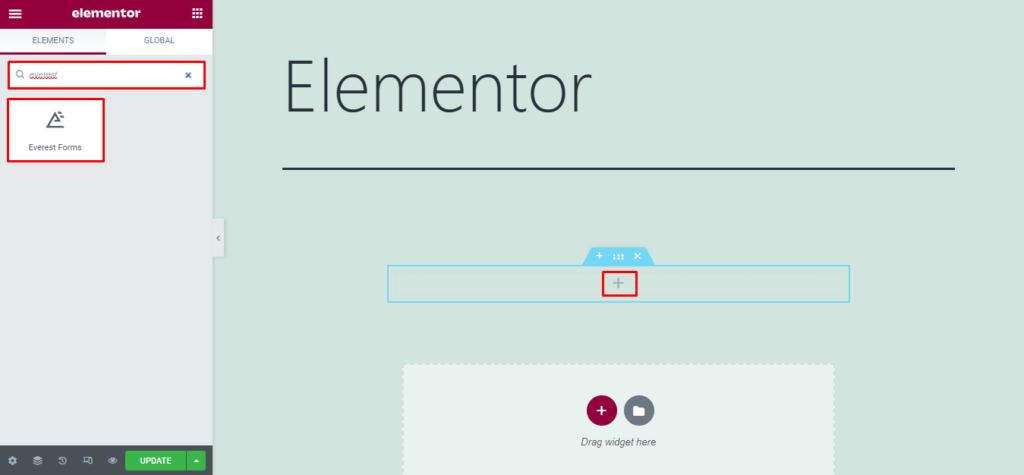
Search for the “Everest Forms’ in the Elements section and drag and drop the element to the widget section.

Once dropped on the widget sections, choose the required form from the Content section on the left-hand side.

How do you embed the Everest Forms directly from Form Editor? #

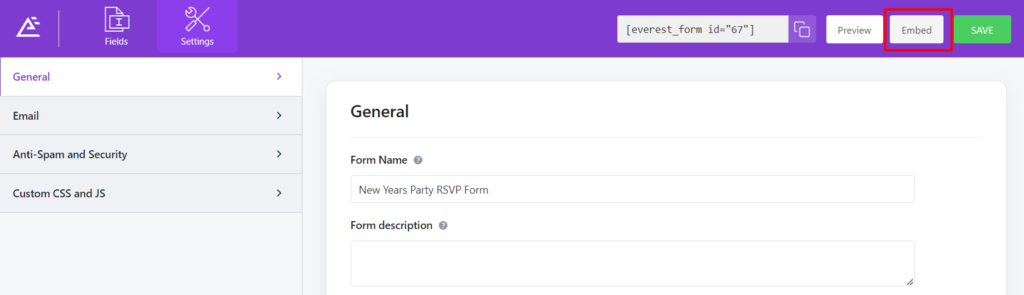
After you create the form and configure its settings, you can directly embed the form to an existing page or to a new page. For this, click on the Embed button on the top-right of the form builder screen.
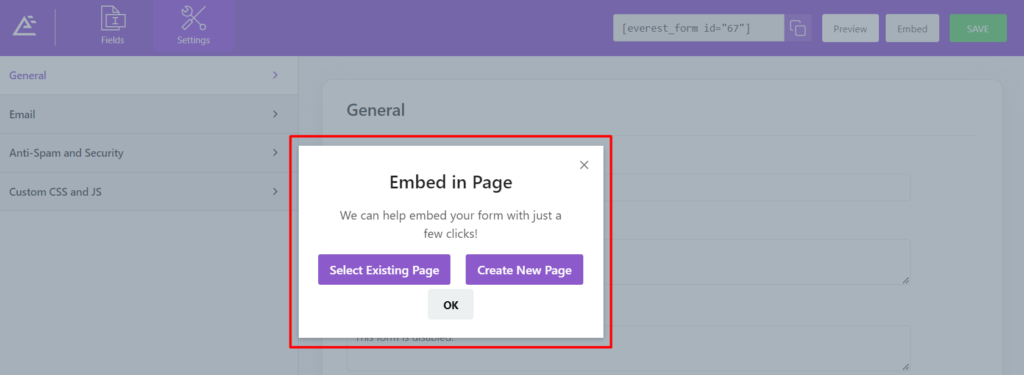
Now, you can choose whether to embed the form on an existing page or by creating a new page.

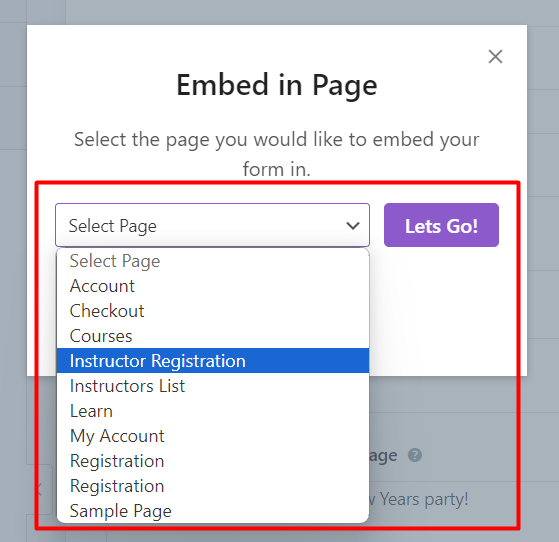
If you select the Select Existing Page, you can choose one of the pages you have already created in your site and embed the form.

Choose a page and click on Lets GO!
However, if you select Create New Page, you will need to provide a page’s name and click on Lets Go!

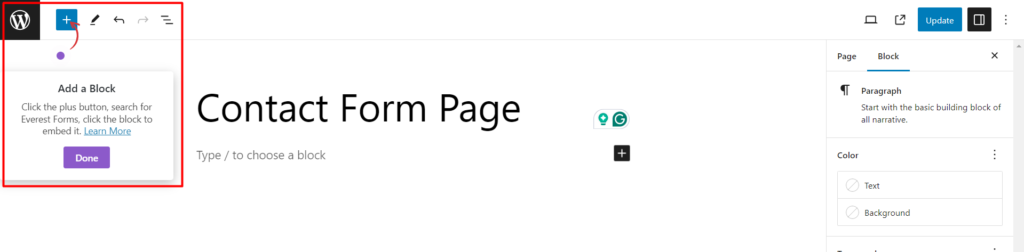
Now, you will be redirected to the designated page’s page builder.

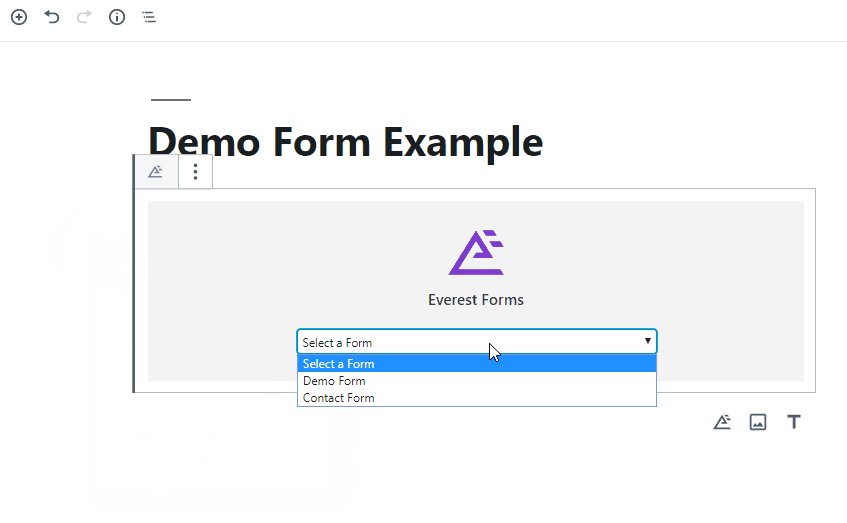
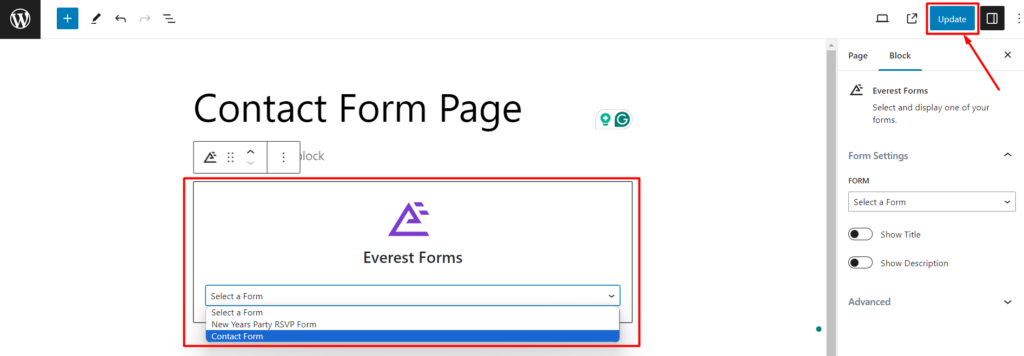
Click on the plus button, search for the Everest Forms block, click the block, and choose the form you want to embed.

After you choose the required form, click on Update.




