Everest Forms allows you to enable and implement Conditional Logic on each form field. Implementing conditional logic allows you to create intuitive forms for your site. But, don’t you think it is a complex process. It can be easily integrated with the help of this plugin.
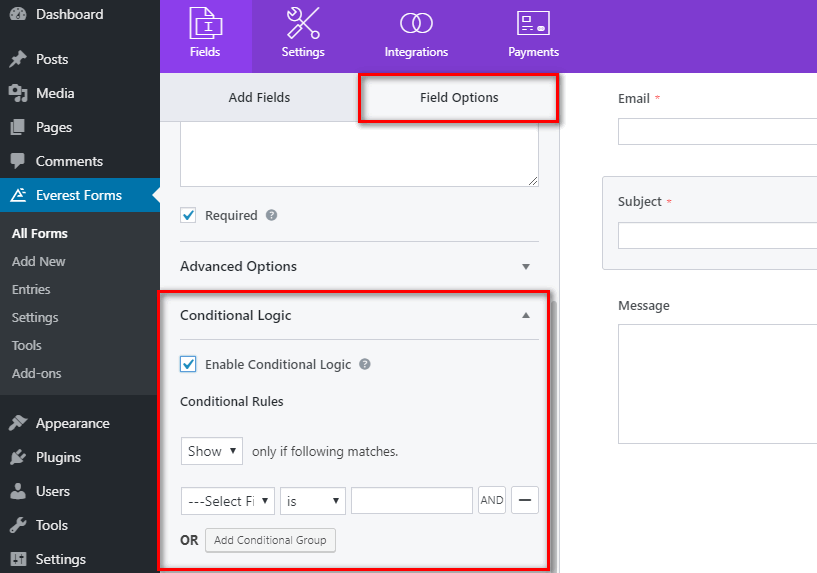
For this, go to Everest Forms and open the form you want to use conditional logic. Then, click on a Form Field you want to edit. In the Field Options tab below the Advanced Options, you can see the Conditional logic Settings. Here, you need to set the condition rules for form field.

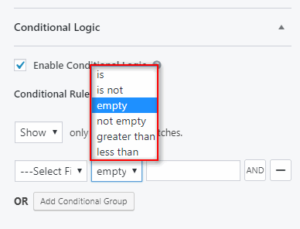
To understand how conditional logic works in Everest Forms, you need to know the settings in the conditional logic section in the forms. These are the options that allow you to create conditional rules that you require.
- Show/Hide: This option allows you to Show or Hide the form fields according to the rule you set.
- Select Field: In this option, you need to select a field in your form which determines the logic.
- Comparison: You need to choose the comparison to compare the user input. There are Six comparisons that you can choose from and they are: is, is not, empty, not empty, greater than, and less than.


- Select Choice: Here, you need to enter the value that you want the user to fill in and apply the condition. Note: This field will not be used when you are using the empty or not empty comparison.
Now, we’ll show you how to apply Conditional logic for form field with examples.
Case 1: Show/hide field if the user enters a specific input #
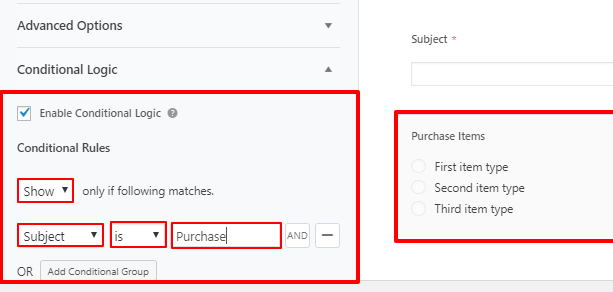
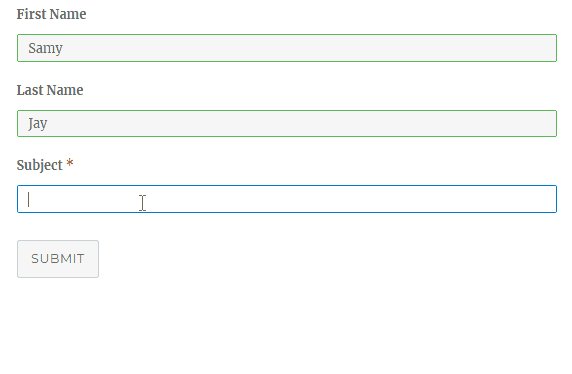
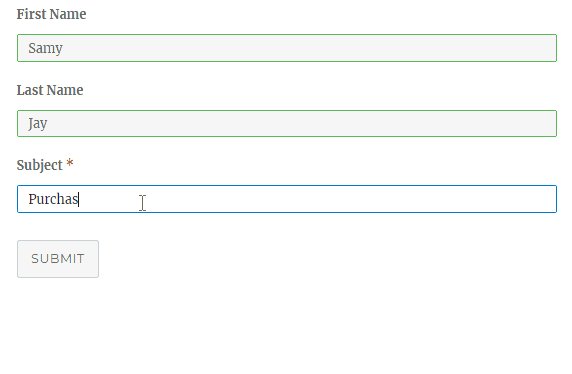
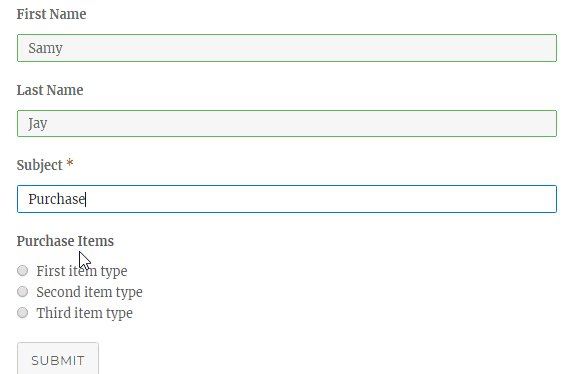
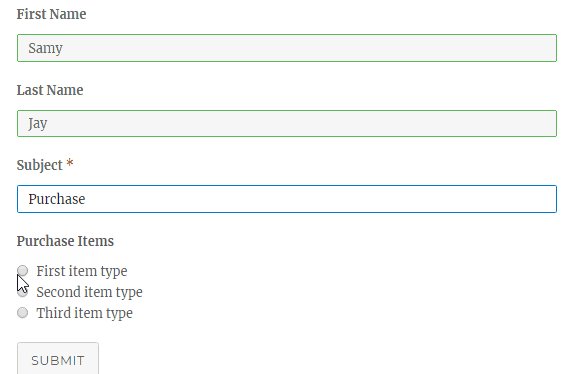
In this example, we have a form field called Subject. If the user enters Purchase as the field input then, we have to show the Purchase Items Field.
For this, go to the Field Options of the form field(Purchase Items) that you want to show and Enable Conditional Logic for that field. Then, apply the conditional logic rule here.
Click on Show and select the form field as Subject. Let the comparison option be Is and then, enter the specific input.

Then, save your form and add it to your website and, you can see the condition work.

Case 2: Show different fields for different user inputs on the Multiple Choice Field #
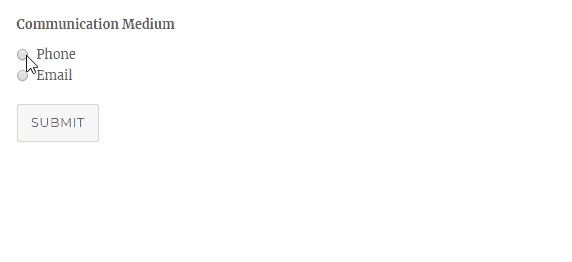
In this example, we have a form field called Communication Medium. And, the options are Phone or Email. The user can only choose one.
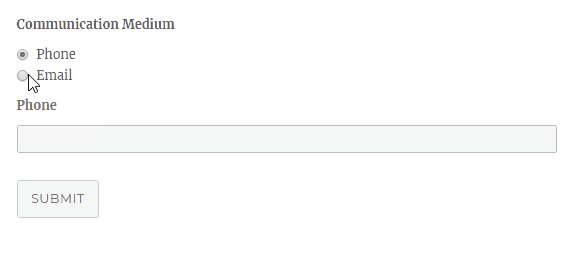
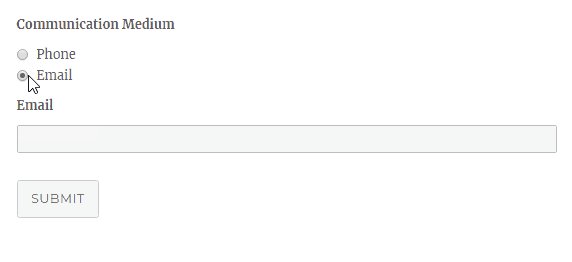
If the user selects Phone, we need to show Phone Field. And if the user selects Email, we need to show Email Field.
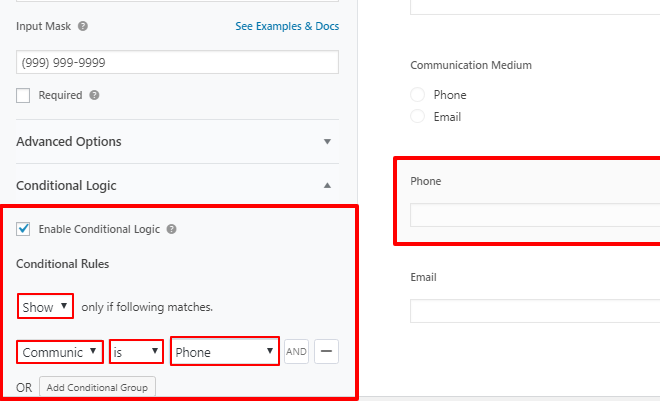
For this, we go to the Field Options of Phone Field and Enable Conditional Logic. Then, click on Show and select the field as Communication Medium. Let the comparison option be Is and then, select the option as Phone.

Do the same for Email Field but, don’t forget to choose the option as Email.
Then, save your form and add it to your website and, you can see the condition work.

Case 3: Show hidden fields on a single click of the users #
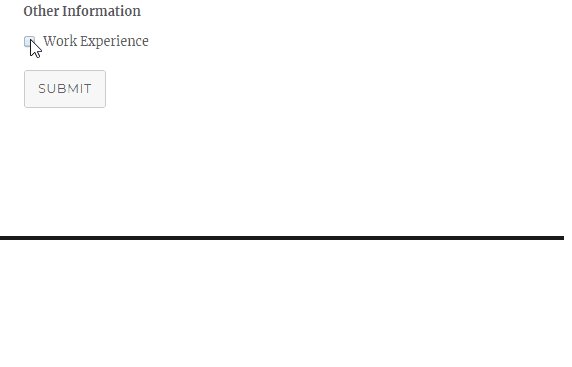
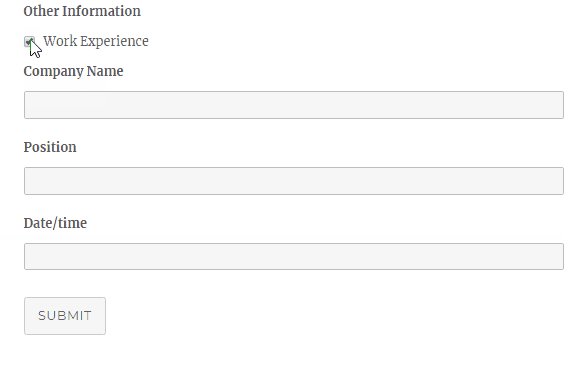
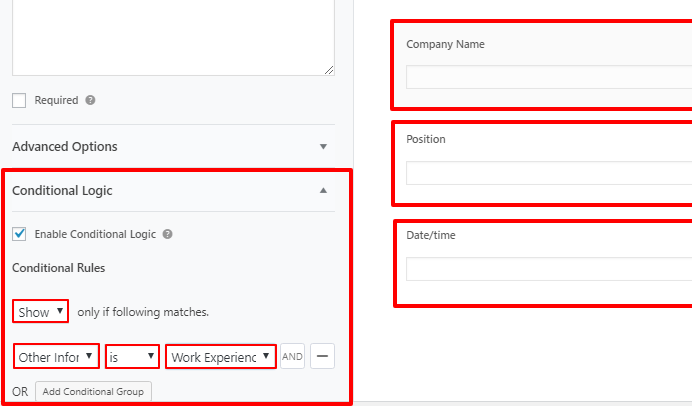
In this example, we have a form field called Other Information and it consists of a checkbox field called Work Experience. We have to show Field like Company name, Position, Date/Time
For this, we go to the Field Options of Field and Enable Conditional Logic. Then, click on Show and select the field as Other Information. Let the comparison option be Is and then, select the option as Work Experience.

Then, save your form and add it to your website and, you can see the condition work.